I realise that I don't follow accessibility guidelines as well as I should, but I want to try as hard as I can to make it easy for everyone to read my blog.
Accessibility guidelines also make it easier for readers without disabilities to read a blog – they might have slow internet access, or are time poor, or use the internet in the way that works for them. Web accessibility has the power to broaden your audience - the easier it is to read your blog, the more people will read it.
Here are some tips that you can implement.
Use accessible, respectful language
Use person-first, empowering language. Phrases like 'people/person with disability', 'deaf', 'wheelchair user', 'mental health issue' and 'has' or experiences' should be used instead of ‘the disabled/the deaf/the blind’, ‘wheelchair bound’, ‘special needs’, ‘handicapped’ or ‘retarded’, or ‘suffers from’.
Arts Access Australia has a great resource on accessible language.
Insert alt-text on images
Alt-text (alternative text) provides textual context to non text components of a website. It is used to describe the picture, and is read by screen readers. WebAIM describes alt-text:
Alt-text can also help with search engine optimisation (SEO) (google ranking and search-ability). Launch Digital Marketing says:
(While I'm not vision-impaired, I am sensitive to light and colour, and reading white text on yellow backgrounds or coloured text on light or dark backgrounds is really difficult for me.)
Here are some tips that you can implement.
Use accessible, respectful language
Use person-first, empowering language. Phrases like 'people/person with disability', 'deaf', 'wheelchair user', 'mental health issue' and 'has' or experiences' should be used instead of ‘the disabled/the deaf/the blind’, ‘wheelchair bound’, ‘special needs’, ‘handicapped’ or ‘retarded’, or ‘suffers from’.
Arts Access Australia has a great resource on accessible language.
Insert alt-text on images
Alt-text (alternative text) provides textual context to non text components of a website. It is used to describe the picture, and is read by screen readers. WebAIM describes alt-text:
“Alternative text serves several functions:
• It is read by screen readers in place of images allowing the content and function of the image to be accessible to those with visual or certain cognitive disabilities.
• It is displayed in place of the image in browsers if the image file is not loaded or when the user has chosen not to view images.
• It provides a semantic meaning and description to images which can be read by search engines or be used to later determine the content of the image from page context alone.
The key principle is that computers and screen readers cannot analyze an image and determine what the image presents. As developers, text must be provided to the user which presents the CONTENT and FUNCTION of the images within your web content.”
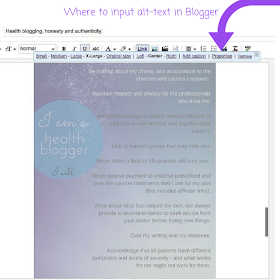
This is how I input alt-text in a Blogger draft (other content management systems are similar):
Step 1: Insert photo, and then hover over photo, click it and select 'properties'.
Step 2: Type description and content of image in alt-text field of image properties box. Click 'OK'.
Alt-text can also help with search engine optimisation (SEO) (google ranking and search-ability). Launch Digital Marketing says:
“Images are more difficult than text for search engines to understand. As search engines crawl web content, alt tags help them comprehend the images and related webpages. If you include alt tags that follow best practice, you will increase the chance of search engines returning your images in search queries…Furthermore, for images that are linked, search engines treat the alt tags similarly to how they treat anchor text in text links. And as you probably know, relevant links contribute to search engine rankings.”
This is proof that web-accessibility isn't only for people with disabilities!
Make hyperlinks meaningful
Ensure that people know what website or content they’re clicking to by making hyperlinks meaningful. Instead of hyperlinking ‘click here’, create a hyperlink that reads ‘meaningful hyperlinks’ (and you can click there for more info!).
Caption videos (and transcribe audio files)
If you create vlogs, caption them! This ensures the Deaf community can access them too. YouTube has instructions on how to caption videos.
And if you podcast, consider having a transcript or a summary of the conversation on your blog.
Keep your text colour simple
The default text colour combination is dark text on a light, plain background. Web AIM states:
Make hyperlinks meaningful
Ensure that people know what website or content they’re clicking to by making hyperlinks meaningful. Instead of hyperlinking ‘click here’, create a hyperlink that reads ‘meaningful hyperlinks’ (and you can click there for more info!).
Caption videos (and transcribe audio files)
If you create vlogs, caption them! This ensures the Deaf community can access them too. YouTube has instructions on how to caption videos.
And if you podcast, consider having a transcript or a summary of the conversation on your blog.
Keep your text colour simple
The default text colour combination is dark text on a light, plain background. Web AIM states:
“However, this combination is not ideal for all users. Users with very low vision may set the background to black and the text to white or yellow. Users with dyslexia may set the background to an off-white color or light yellow, with black text. Some people with dyslexia lay a clear sheet of tinted plastic over the screen in order to read more effectively. Web developers cannot control for these user behaviors, and they do not have to. Users will do what they need to do, and what they are accustomed to doing, in order to read. The main concern for web developers is to ensure a high degree of contrast for the general population of readers.”
(While I'm not vision-impaired, I am sensitive to light and colour, and reading white text on yellow backgrounds or coloured text on light or dark backgrounds is really difficult for me.)
Use a simple font
You might want to consider the style of your font too. I like reading Sans Serif fonts like Arial and Calibri and Helvetica on screem, and like it when fancy fonts are used sparingly.
Use real text instead of text within graphics (and if you do place text within graphics, ensure you insert alt-text into the graphic), select simple fonts, don't use too many fonts, avoid small font sizes and avoid blinking or moving text (this might cause seizures).
For more advice about fonts, view WEBAIM.
You might want to consider the style of your font too. I like reading Sans Serif fonts like Arial and Calibri and Helvetica on screem, and like it when fancy fonts are used sparingly.
Use real text instead of text within graphics (and if you do place text within graphics, ensure you insert alt-text into the graphic), select simple fonts, don't use too many fonts, avoid small font sizes and avoid blinking or moving text (this might cause seizures).
For more advice about fonts, view WEBAIM.
Space your text
Sometimes a lot of text without line spaces can be overwhelming, and makes the content hard to understand.
Space the text out so it's easier to read. Use paragraphs. Use headings to summarise themes if possible.
Web AIM has some advice about cognitive web accessibility.
Remove Captcha from comments
Some readers can't leave comments if a comment form has Captcha on it. Captcha is a series of letters and numbers displayed as an image, and the user types this code after the comment to ensure they're a a real person. Captcha is often used to keep spammers out. I want to keep the lovely readers in, and so I don't use captcha out of respect for them.
Consider removing Captcha and variations of it. Moderate your comments if you want to prevent spammers. But realise that Captcha makes commenting very hard for many readers - with disabilities and without!
There’s a great (long) read on the inaccessibility of Captcha on the W3 website.
And you might also have a contact form or link to an email address in addition to blog comments - just in case it's impossible for some readers to leave a comment, or if they don’t want to leave a comment publicly.
Include trigger warnings and support services
Some topics may be triggering (cause post traumatic stress symptoms) for readers. For example, stories of violence, discrimination, self-harm and eating disorders might bring back traumatic memories for readers who have had similar experiences. I suggest you include a sentence at the start of the blog post, preparing readers for content that might trigger them. I included a warning at the beginning of Sarah’s story of surviving domestic violence.
I wrote: 'This post contains accounts and graphic photos of domestic violence. If you or a loved one are in immediate danger, you can contact 000, or you can talk to the crisis lines listed at the bottom of this post.'
And at the end of the post, include links to support services like LifeLine or Beyond Blue and domestic violence or eating disorder support services.
More resources:
I know there is a lot more to accessible websites than what I've covered here. You might like to check out the following resources for more information.
Media Access - their web section is especially useful.
Web Content Accessibility Guidelines (WCAG)
A useful guide for testing your website for screen reader accessibility
Sometimes a lot of text without line spaces can be overwhelming, and makes the content hard to understand.
Space the text out so it's easier to read. Use paragraphs. Use headings to summarise themes if possible.
Web AIM has some advice about cognitive web accessibility.
Remove Captcha from comments
Some readers can't leave comments if a comment form has Captcha on it. Captcha is a series of letters and numbers displayed as an image, and the user types this code after the comment to ensure they're a a real person. Captcha is often used to keep spammers out. I want to keep the lovely readers in, and so I don't use captcha out of respect for them.
Consider removing Captcha and variations of it. Moderate your comments if you want to prevent spammers. But realise that Captcha makes commenting very hard for many readers - with disabilities and without!
There’s a great (long) read on the inaccessibility of Captcha on the W3 website.
And you might also have a contact form or link to an email address in addition to blog comments - just in case it's impossible for some readers to leave a comment, or if they don’t want to leave a comment publicly.
Include trigger warnings and support services
Some topics may be triggering (cause post traumatic stress symptoms) for readers. For example, stories of violence, discrimination, self-harm and eating disorders might bring back traumatic memories for readers who have had similar experiences. I suggest you include a sentence at the start of the blog post, preparing readers for content that might trigger them. I included a warning at the beginning of Sarah’s story of surviving domestic violence.
I wrote: 'This post contains accounts and graphic photos of domestic violence. If you or a loved one are in immediate danger, you can contact 000, or you can talk to the crisis lines listed at the bottom of this post.'
And at the end of the post, include links to support services like LifeLine or Beyond Blue and domestic violence or eating disorder support services.
More resources:
I know there is a lot more to accessible websites than what I've covered here. You might like to check out the following resources for more information.
Media Access - their web section is especially useful.
Web Content Accessibility Guidelines (WCAG)
A useful guide for testing your website for screen reader accessibility
Have you got any advice for making blogs more accessible?
Is there anything I can do for accessibility on my blog?




This is great, Carly. thanks for sharing. Others may also be interested to know that there is a new font design specifically for dyslexic readers that is free to download from www.dyslexiefont.com if you are able to (and intetested in) using it on your sites. users can also download it on their end to apply in browsers etc. I havent tried it yet, but I like the look even not being dyslexic myself.
ReplyDeletePeople who make mobile apps should listen to @_mobilecouch episode 35 for more discussion on mobile accessibility - mobilecouch.co
ReplyDeleteThis is awesome and so helpful. Thank you so much.
ReplyDeleteGreat ideas and once again I was oblivious.... thanks Carly.
ReplyDeleteThanks Carly. An accessible social media one might be good too. I have been told by a reliable source that the automatic alt text for images on facebook actually doesn't work all that well and the image descriptions are pretty nonsensical in the main. Also memes aren't funny if you can't read the text. My other ones would be don't post videos without captions (if there is an option) and don't post insulting "inspirational" disability stories or memes.
ReplyDelete